I. Introduction▲
Afficher un texte à l'écran est obligatoire pour un jeu cela dit, MonoGame, à l'heure actuelle, ne permet pas de compiler des fichiers au format XNB (format utilisé par le Content Manager pour les ressources du jeu) qui vient directement de XNA. En effet, il ne suffit pas d'ajouter un fichier TTF au répertoire Content de notre projet. Une police au format XNB peut être générée à partir d'un fichier *.spritefont qui est un fichier au format XML.
MonoGame ne pouvant pas générer de fichiers XNB, il va falloir un outil, spécialisé dans ce domaine, que vous pouvez télécharger dès maintenant : https://xnacontentcompiler.codeplex.com/
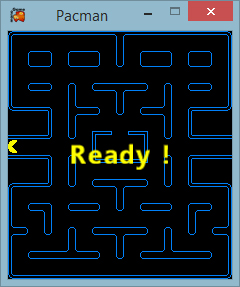
Voici ce que nous voulons obtenir finalement :

II. Les fichiers SpriteFont▲
Un fichier d'extension *.spritefont est un fichier XML représentant la police que nous voulons compiler au format XNB, format demandé par la méthode Content.Loadque vous devriez maintenant connaître.
Voici le contenu d'un fichier de ce genre (et celui que nous allons utiliser également) :
<?xml version="1.0" encoding="utf-8"?>
<XnaContent xmlns:Graphics="Microsoft.Xna.Framework.Content.Pipeline.Graphics">
<Asset Type="Graphics:FontDescription">
<FontName>Segoe UI Mono</FontName>
<Size>20</Size>
<Spacing>2</Spacing>
<Style>Bold</Style>
<CharacterRegions>
<CharacterRegion>
<Start> </Start>
<End>~</End>
</CharacterRegion>
</CharacterRegions>
</Asset>
</XnaContent>Le XML en détail :
- les deux premières lignes servent à la description du fichier au format XML et sont obligatoires ;
- le nom de la police. Attention, cela doit être une police installée sur le système et le nom doit être rigoureusement identique au nom d'origine par rapport à son type comme ici Mono par exemple (d'autres sont Sans MS, etc.) ;
- la taille de la police comme on pourrait la choisir dans un éditeur de texte ;
- l'espacement entre les caractères ;
- le style : Regular, Bold, Italic. On peut également combiner les styles en les séparant par une virgule (ex. : Bold,Italic) ;
- le début de la plage des caractères, ici 32 représente le caractère « Espace » ;
- la fin de la plage des caractères, 126 représente le caractère « ~ ».
Voici donc à quoi doit ressembler un fichier spritefont !
Dans notre plage de caractères, nous avons tous les caractères situés entre Espace et ~, y compris donc les caractères spéciaux habituels, les chiffres de 0 à 9 et les caractères de a à z et de A à Z. Si vous voulez les caractères accentués, il faudra augmenter la plage à 256 au lieu de 126 !
Copiez ce code XML et enregistrez-le sous le nom : Segoe UI Mono.spritefont.
III. Créer un fichier XNB▲
La seconde étape consiste maintenant à créer un fichier binaire XNB à partir de ce fichier spritefont. Lancez le projet XNA 4.0 Content Compiler que vous avez téléchargé précédemment.
Faites comme moi, compilez-le une bonne fois pour toutes, mettez le binaire dans un dossier et un raccourci sur le bureau !
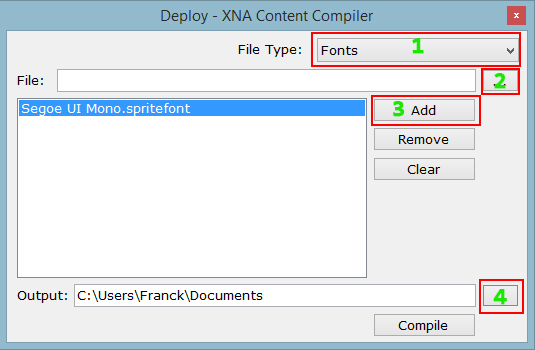
Lancez maintenant ce programme et renseignez les champs en suivant cet ordre :
- Sélectionnez le type de média à compiler (vous voyez par la même occasion qu'on peut compiler les images et les sons) ;
- Choisissez le fichier spritefont à utiliser ;
- Cliquez sur Add pour l'ajouter à la liste ;
- Choisissez un répertoire de destination pour le fichier XNB.
Après un court moment de compilation, ajoutez le fichier résultant à notre projet dans le répertoire Content, comme les images.
N'oubliez pas de mettre sa propriété Copier dans le répertoire de sortie sur Toujours copier ou Copier si plus récent !
IV. Ajouter le code▲
Pour une fois, le code à ajouter va être très court, mais nécessite quelques explications. Pour commencer, au début de la classe MyPacman du fichier MyPacman.cs, ajoutez la déclaration des variables dont nous avons besoin :
SpriteFont font;
Vector2 fontOrigin;Dans la méthode LoadContent :
font = Content.Load<SpriteFont>("Segoe UI Mono");
fontOrigin = font.MeasureString("Ready !") / 2;La première est simple, on charge la police. La seconde permet quant à elle, de déterminer la largeur du texte en pixels, tel qu'il sera affiché. Nous divisons la valeur obtenue par 2 ce qui nous permettra de pouvoir centrer le texte à l'écran.
Pour finir, passons au rendu du texte. Dans la méthode Draw, entre spriteBatch.Begin(); et spriteBatch.End(); et juste après le rendu du monde et de Pacman :
spriteBatch.DrawString(
font, "Ready !",
new Vector2(WINDOW_WIDTH / 2, WINDOW_HEIGHT / 2),
Color.Yellow, 0, fontOrigin, 1, SpriteEffects.None , 0);Nous découvrons ici une nouvelle méthode destinée au rendu d'un texte à l'écran, la voici en détail (dans l'ordre des paramètres) :
- la police ;
- le texte à afficher ;
- la position X et Y sous la forme d'un Vector2 qui correspond ici au centre de l'écran ;
- la couleur du texte, ici jaune comme Pacman ;
- l'angle de rotation du texte, on met 0, car nous n'en voulons pas ;
- le second Vector2 où nous avons renseigné le centre du texte ;
- l'échelle du texte, 1 pour la taille normale comme renseigné dans notre spritefont ;
- l'effet sur le texte. Le choix se résume à l'inversion du texte sur l'axe vertical (FlipVertically), horizontal (FlipHorizontally) ou pas d'effet (None) ;
- profondeur de la couche, 0 représentant la couche avant et 1 la couche arrière.
Je vous invite à tester différentes valeurs de rotation, de taille et d'effet.
Les valeurs numériques sont en nombres à virgule flottante (ex. : 0.5f)
V. Conclusion▲
Vous pouvez compiler et admirer le résultat ! Vous savez désormais afficher du texte à l'écran !
VI. Code source▲
Vous pouvez télécharger ci-après, le code source de la solution complète en relation avec cette seconde partie du tutoriel : https://franckh.developpez.com/tutoriels/csharp/monogame/part-IV/fichiers/Pacman.zip
VII. Remerciements▲
Un grand merci à LittleWhite pour la relecture et ses remarques lors de l'écriture de ce tutoriel et merci également à ClaudeLELOUP pour sa relecture et correction.